Designing digital prototype
Why Though? » Devlog
Date: 04/10/2024
I forgot to post this way sooner but here I am now! Our goal for this week is to design a digital prototype.

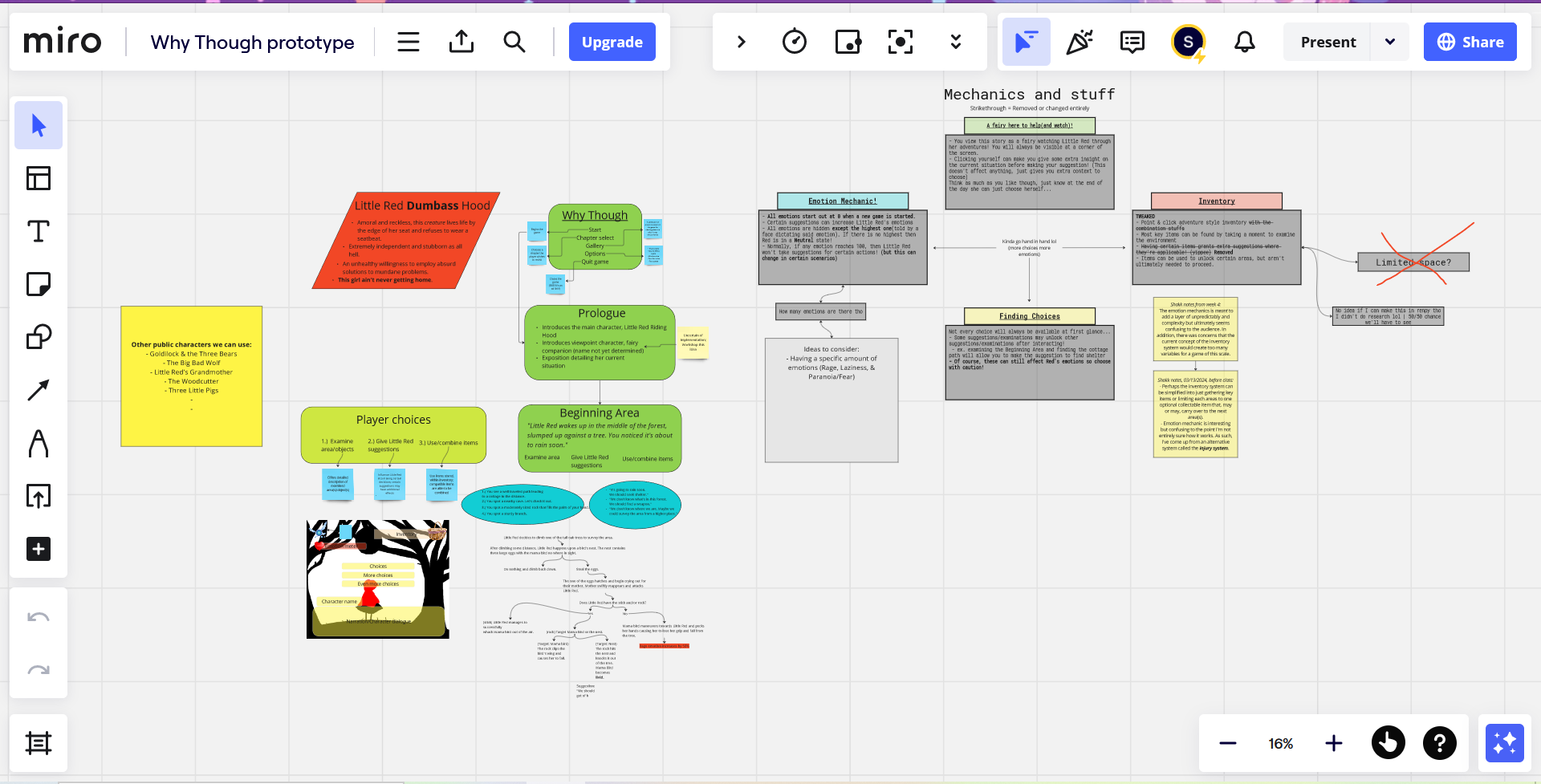
I decided to use Miro to map out how the prototype the could play out. I focused on the first area of the game because given that we're taking a top down approach to Why Though's design, the first area is the most important as it will inform and feed into the other areas.
Playtest report
I did a feedback session with a colleague dev team and sought to determine how focused and lucid my design work was.
- The inventory system is neatly simple but needs to be scaled down because it allows for too many variable dialogue options.
- The emotion mechanic needs refining. It needs to be clear how it functions and how much it can impact gameplay.
- I initially planned for Why Though to have 5 or more areas. That's simply way too much given the scale and timeline of this project. After some consideration, I opted for 3 areas with 2 subareas for each, which seems much more manageable.
- Considering that Why Though is using public domain characters, I could use various aspects of their fairytale origins to establish a degree of familiarity while also giving a whimsical twist of sorts.
Get Why Though?
Why Though?
| Status | In development |
| Authors | Madd Mavv, AnotherProgram, Memory Hiccups |
| Genre | Visual Novel |
| Tags | 2D, Comedy, Fairy Tale, Female Protagonist, Meaningful Choices, Multiple Endings, Unity |
More posts
- Post-production: Narrative polishMay 22, 2024
- Coding Week #11: Near-end ExperienceMay 12, 2024
- Why Though's Title ScreenMay 09, 2024
- The Big Bad WolfMay 09, 2024
- Forest Path (Environmental Art)May 08, 2024
- Big Bad Wolf (Outline)May 08, 2024
- The Big Bad Wolf(Character sketch)May 08, 2024
- Forest 2 (Environmental Art)May 08, 2024
- The Forest (Environmental Art)May 08, 2024
Leave a comment
Log in with itch.io to leave a comment.